La interseccion entre una fila y una columna se denomina

La intersección entre una fila y una columna en una tabla se denomina celda. Las tablas son elementos fundamentales en la estructura de una página web, ya que permiten presentar información de manera organizada y fácil de leer para el usuario.
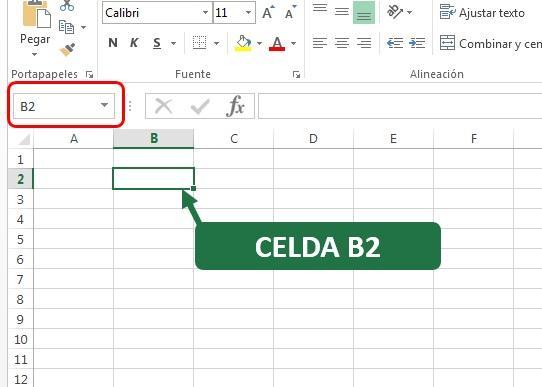
La celda es la unidad básica de una tabla y puede contener diferentes tipos de información, como texto, números, imágenes, hipervínculos, entre otros. Cada celda se identifica por su posición en la tabla, es decir, por la fila y la columna en la que se encuentra.
Las filas se definen como elementos horizontales en una tabla, mientras que las columnas se definen como elementos verticales. Juntas, conforman la estructura de la tabla y permiten organizar la información de manera ordenada.
Las tablas se pueden crear utilizando lenguajes de marcado como HTML o XHTML. Estos lenguajes utilizan una sintaxis específica para definir la estructura de la tabla, incluyendo el número de filas y columnas, así como el contenido de cada celda.
Las tablas también permiten aplicar estilos para mejorar su apariencia visual, como el color de fondo, el tamaño de fuente y el espaciado entre celdas. Estos estilos se pueden aplicar utilizando CSS, que es otro lenguaje de marcado utilizado para dar estilo a las páginas web.
En resumen, La intersección entre una fila y una columna en una tabla se denomina celda. Las celdas son la unidad básica de una tabla y permiten presentar información de manera organizada y fácil de leer para el usuario. Las tablas se definen utilizando lenguajes de marcado como HTML y se pueden estilizar utilizando CSS para mejorar su apariencia visual en una página web.
Comparación con tablas
Una de las mayores ventajas de utilizar tablas es que permiten presentar información de manera organizada y fácil de leer para el usuario. Las tablas también son muy flexibles y pueden adaptarse a diferentes necesidades de diseño y contenido.
Por otro lado, las tablas también pueden presentar algunos desafíos, especialmente cuando se utilizan para diseñar sitios web responsivos. Algunos desarrolladores pueden evitar el uso de tablas en favor de diseños más modernos y flexibles, como Flexbox o Grid.
listas
Además de las tablas, las listas también son una herramienta útil para organizar y presentar información en una página web. Las listas pueden ser ordenadas o no ordenadas, y pueden incluir elementos como texto, imágenes, enlaces y más.
Las listas también se crean utilizando una sintaxis específica, y se pueden estilizar utilizando CSS para mejorar su apariencia visual en una página web. Al igual que las tablas, las listas son muy flexibles y pueden adaptarse a diferentes necesidades de diseño y contenido.
Preguntas frecuentes
¿Por qué son importantes las tablas?
Las tablas son importantes porque permiten presentar información de manera organizada y fácil de leer para el usuario. Las tablas también son muy flexibles y pueden adaptarse a diferentes necesidades de diseño y contenido.
¿Cómo se crean tablas?
Las tablas se crean utilizando lenguajes de marcado como HTML o XHTML. Estos lenguajes utilizan una sintaxis específica para definir la estructura de la tabla, incluyendo el número de filas y columnas, así como el contenido de cada celda.
¿Cómo se estilizan las tablas?
Las tablas se pueden estilizar utilizando CSS, que es otro lenguaje de marcado utilizado para dar estilo a las páginas web. Los estilos que se pueden aplicar a las tablas incluyen el color de fondo, el tamaño de fuente y el espaciado entre celdas.
¿Por qué algunos desarrolladores evitan el uso de tablas?
Algunos desarrolladores pueden evitar el uso de tablas en favor de diseños más modernos y flexibles, como Flexbox o Grid. Estos diseños permiten una mayor flexibilidad y adaptabilidad en diferentes dispositivos y tamaños de pantalla.
¿Qué son las listas?
Las listas son una herramienta útil para organizar y presentar información en una página web. Las listas pueden ser ordenadas o no ordenadas, y pueden incluir elementos como texto, imágenes, enlaces y más. Las listas también se pueden estilizar utilizando CSS para mejorar su apariencia visual en una página web.

Deja una respuesta